Watch trailer
Course at a glance
Included in these subscriptions:
- Dev & IT Pro Video
- Dev & IT Pro Power Pack
| Release date | 3/26/2013 | |
| Level | Intermediate | |
| Runtime | 1h 47m | |
| Closed captioning | Included | |
| Transcript | Included | |
| eBooks / courseware | Included | |
| Hands-on labs | Included | |
| Sample code | Included | |
| Exams | Included |
Course description
Once you have started to use data input you want to be sure the input is valid, enter data validation. This course will start with teaching you about validation attributes, then you will learn how to implement custom validation and explore displaying validation errors. Next the course move on to Ajax, you will learn about Ajax and MVC and why they are a perfect combination. You will also explore MVC’s Ajax features.
Prerequisites
This course assumes that you are familiar and experienced with Microsoft’s .NET Framework and ASP.NET development tools. You should be familiar with Web development and understand how HTTP and HTML work to produce Web pages for the user. You should have experience writing applications with ASP.NET 4.0 or later Web forms, and be familiar with how ASP.NET processes page requests, and have strong experience with .NET Framework 4.0 or later programming. You should have experience with Visual Studio 2012 for building Web application projects. Experience with building database applications using these tools will be helpful, although not strictly necessary.
Learning Paths
This course will help you prepare for the following certifications and exams:
MCSD: SharePoint Applications
MCSD: Web Applications
70-486: Developing ASP.NET MVC Web Applications
This course is part of the following LearnNowOnline SuccessPaths™:
Building MVC Web Applications
Meet the expert
James Curtis is a .NET Developer that primarily works in the UX space. He has worked on and for several large projects alongside Microsoft Consulting. James has spoken at several code camps about UX development for ASP.NET and SharePoint. He is an active participant in the development community tweeting and blogging about several topics in the UX area. James is an active consultant and is also assisting in several Start-ups contributing his UX experience.
Course outline
Validation
Attributes (10:25)
- Introduction (00:40)
- Data Validation and Annotation (00:38)
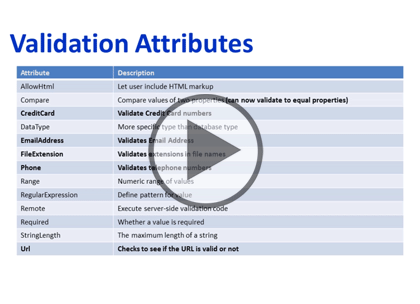
- Validation Attributes (00:40)
- Compare Attribute (00:13)
- AllowHtml Attribute (00:54)
- Remote Attribute (00:24)
- Demo: Remote Attribute (04:10)
- Demo: Run Application (02:27)
- Summary (00:15)
Validation (15:34)
- Introduction (00:26)
- Model-Level Validation (00:38)
- Client and Server-Side (00:49)
- Demo: Model-Level (02:28)
- Demo: Run Application (02:40)
- Demo: Client-Side Validation (03:41)
- Demo: Run Application (02:20)
- Demo: Server-Side Validation (02:16)
- Summary (00:12)
Custom Validation and Errors (16:38)
- Introduction (00:33)
- Custom Validation (00:49)
- Server-Side Setup (02:02)
- Demo: Create Custom Attribute (04:26)
- Demo: Apply Attribute to Model (03:14)
- Displaying Validation Errors (00:57)
- Demo: Display Validation Errors (04:15)
- Summary (00:20)
Working With Ajax
MVC and Ajax (28:26)
- Introduction (00:33)
- MVC and Ajax: Perfect Combo (02:20)
- Possible Problems with Ajax (00:43)
- MVC and Ajax Together (00:32)
- Ajax, jQuery in MVC (01:00)
- jQuery Files (01:33)
- Use a Content Delivery Network (01:57)
- Using a CDN (01:14)
- Unobtrusive JavaScript (00:52)
- Separation of Functionality (01:27)
- When JavaScript is Disabled (00:57)
- Demo: Turning off JavaScript (04:51)
- Demo: Assessing the Situation (01:40)
- Demo: XHR and Firebug (01:53)
- Demo: Gracefully Degrade (04:32)
- Demo: Even Better Way (01:59)
- Summary (00:15)
Ajax and JavaScript (16:29)
- Introduction (00:33)
- Ajax Helper Methods (00:53)
- AjaxHelper Class (00:19)
- AjaxOptions Class (00:37)
- Partial Views and Ajax (00:58)
- Display Data with JavaScript (00:56)
- Demo: Getting Data with Ajax (00:51)
- Demo: Using Ajax to Update (04:27)
- Demo: HTML Code (01:44)
- Demo: Firebug Troubleshooting (04:51)
- Summary (00:17)
Ajax Forms and JSON (20:13)
- Introduction (00:26)
- Submitting a Form with Ajax (01:00)
- Demo: Form with Ajax (02:23)
- Demo: Ajax Form in the View (03:48)
- Demo: Handling Null Values (05:02)
- Ajax-Related Action Results (00:40)
- Working with JSON Data (00:58)
- Demo: Using JSON Data (00:31)
- Demo: JSON in the View (01:31)
- Demo: GET JSON from Controller (03:35)
- Summary (00:15)